暴打算法:王者级数据结构与LeetCode笔记,一路绿灯杀进字节Java岗
本文共 1321 字,大约阅读时间需要 4 分钟。
导语
都2020年了,难道你还认为算法是“面试造火箭,工作拧螺丝”吗?
其实不管怎么说,算法仍然是最适合企业筛选程序员的面试方式之一,在字节跳动、华为等公司带动下,无论是求职者还是面试官,都逐渐认识到算法面试其实是相对高效、准确且公平的筛选机制。
优秀的小伙伴都知道,学好算法与数据结构,不单单是为了应付技术面试的需要,更重要是提升自身编程水平。一个出色的程序员不一定要精通算法,但如果连基本的算法都掌握不了,他肯定成不了优秀的程序员。有个程序员小哥哥说:搬砖 + 算法 = 稳定快速的搬砖,真相了,高质量的代码,才能让项目运行如飞!
话不多说,直接开打!
梳理知识体系
没有一个学习体系,学东西总是效率很低,只知其表,不知其里,这就是大多数程序员的现状。因此,这个时候就应该要一份知识体系图来帮助梳理自己的知识,当然,以下相关的资料可以帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取


算法笔记必读系列
目录内容:
- 学习算法和刷题的思路指南
- 学习数据结构和算法读什么书
- 动态规划解题套路框架
- 动态规划答疑篇
- 回溯算法解题套路框架
- 二分查找解题套路框架
- 滑动窗口解题套路框架
- 双指针技巧总结
- BFS算法套路框架
- Linux的进程、线程、文件描述符是什么
- Git/SQL/正则表达式的在线练习平台


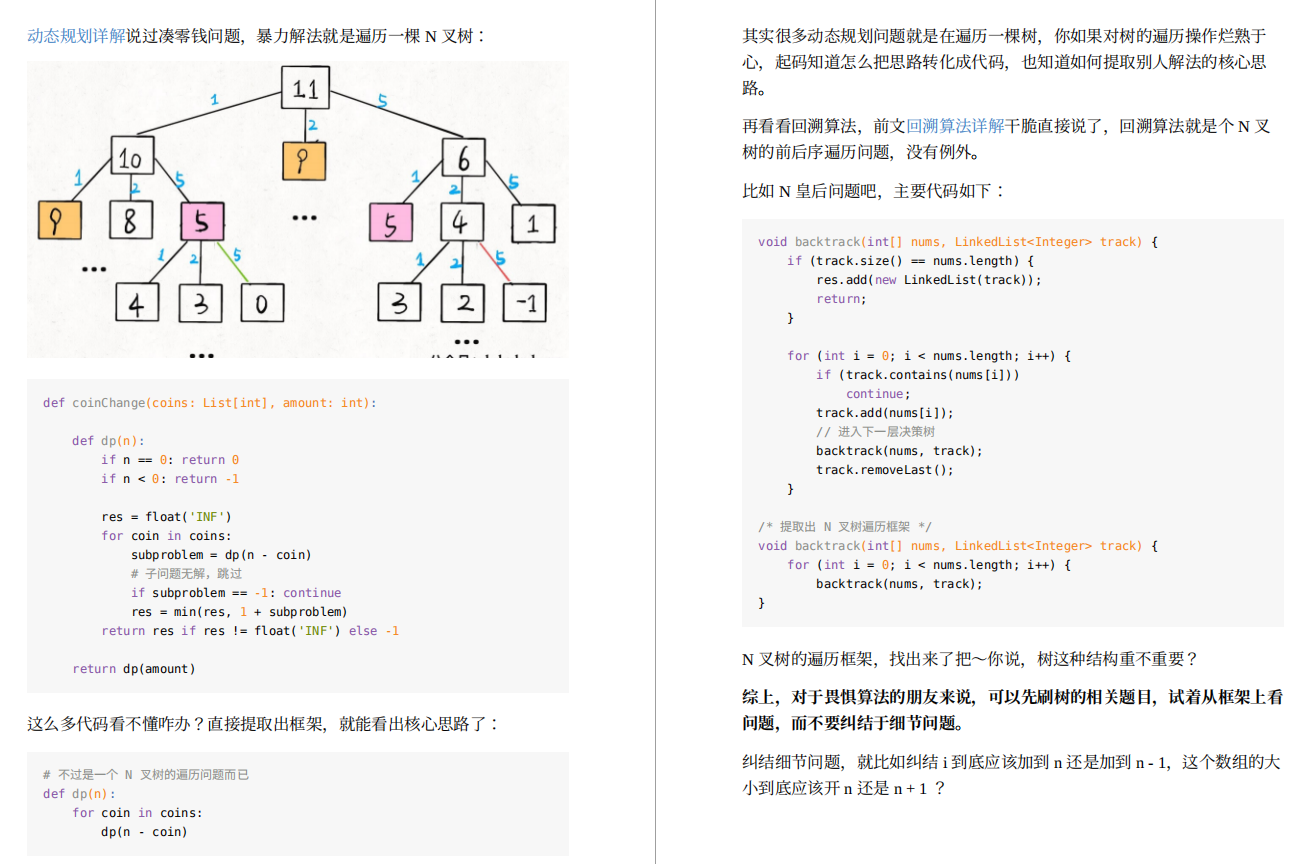
第一章动态规划
目录内容:
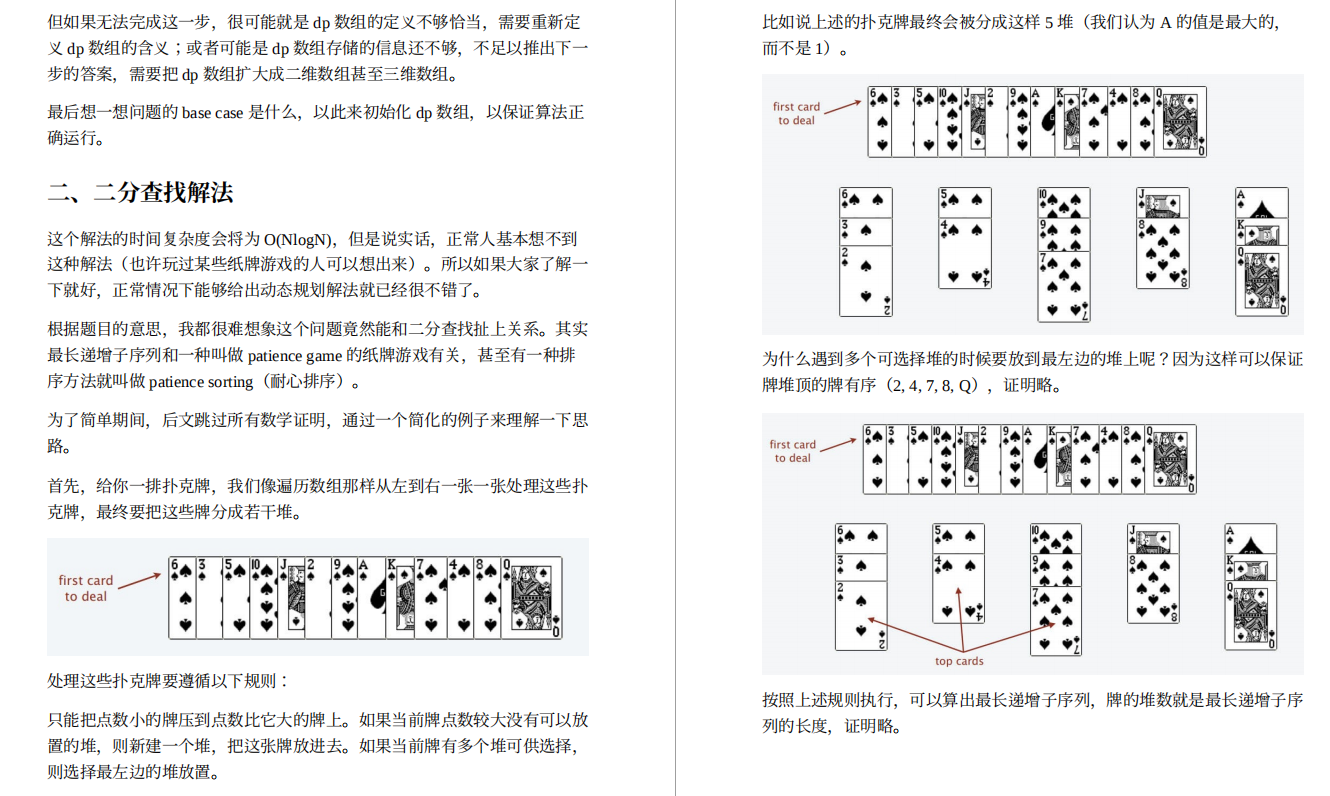
- 动态规划设计:最长递增子序列
- 经典动态规划:0-1 背包问题
- 经典动态规划:完全背包问题
- 经典动态规划:子集背包问题
- 经典动态规划:编辑距离
- 经典动态规划:高楼扔鸡蛋
- 经典动态规划:高楼扔鸡蛋(进阶)
- 经典动态规划:最长公共子序列
- 动态规划之子序列问题解题模板
- 动态规划之博弈问题
- 动态规划之正则表达
- 动态规划之四键键盘
- 动态规划之KMP字符匹配算法
- 贪心算法之区间调度问题
- 团灭 LeetCode 股票买卖问题
- 团灭 LeetCode 打家劫舍问题


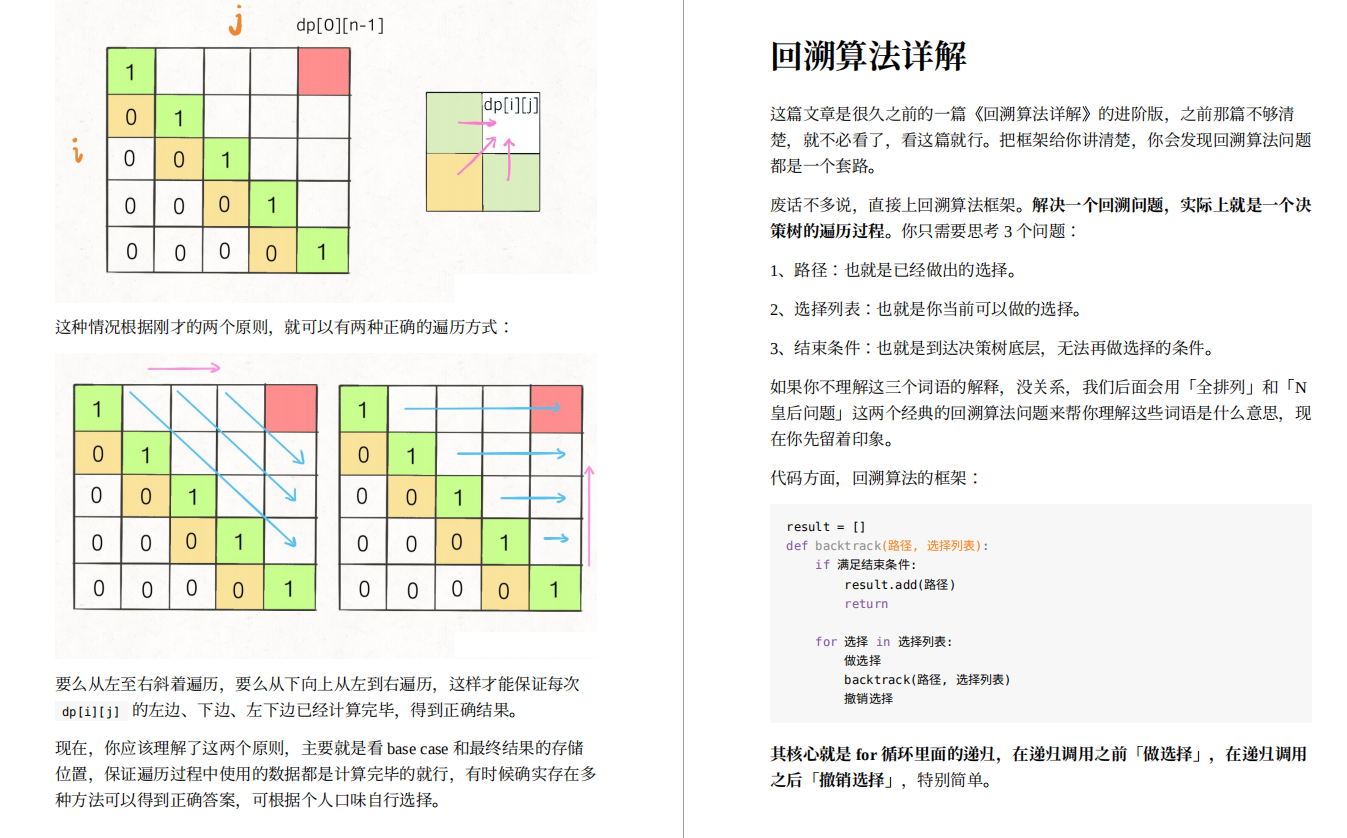
第二章算法思维系列
目录内容:
- 回溯算法团灭子集、排列、组合问题
- 回溯算法最佳实践:解数独
- 回溯算法最佳实践:括号生成
- 滑动窗口技巧
- twoSum问题的核心思想
- 常用的位操作
- 拆解复杂问题:实现计算器
- 烧饼排序
- 前缀和技巧
- 字符串乘法
- FloodFill算法详解及应用
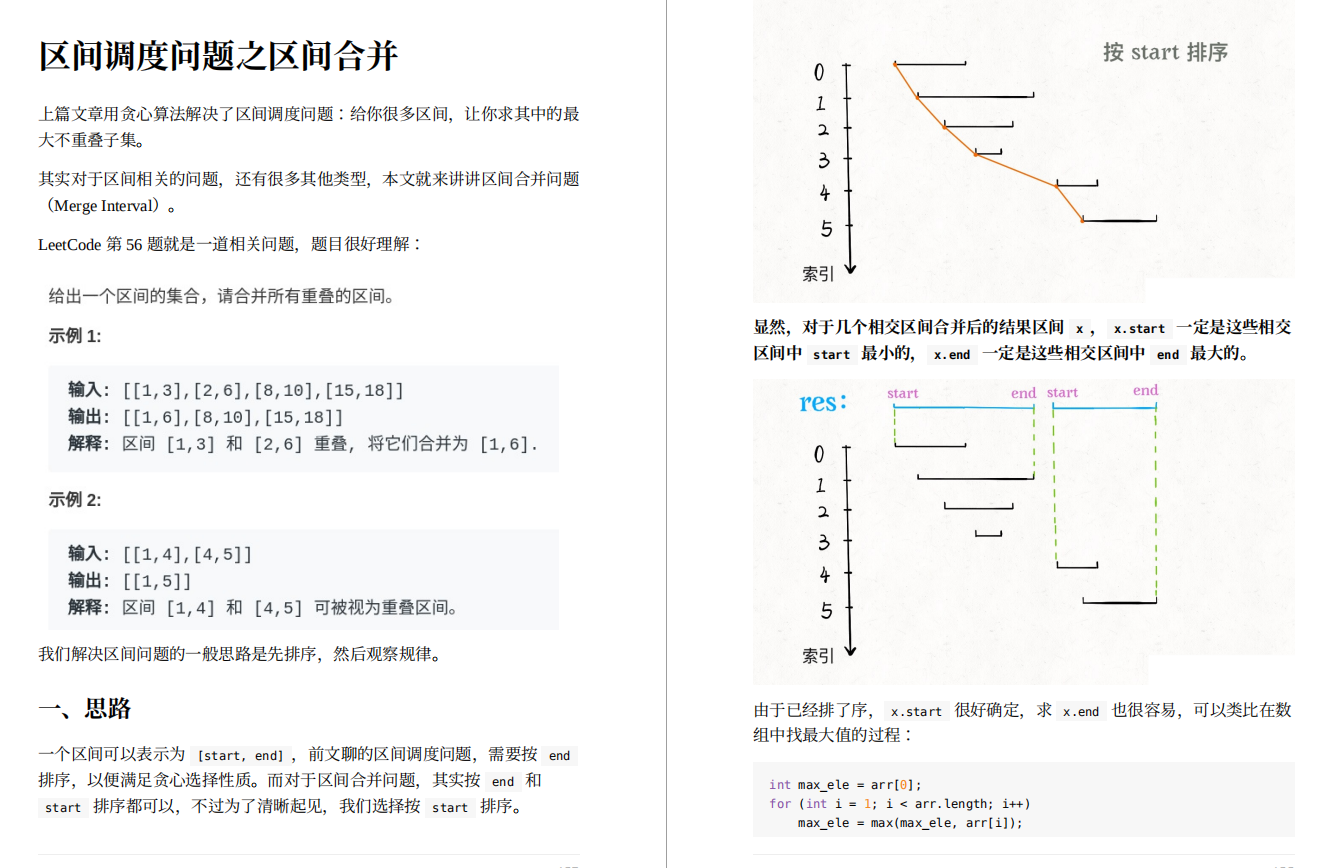
- 区间调度之区间合并问题
- 区间调度之区间交集问题
- 信封嵌套问题
- 几个反直觉的概率问题
- 洗牌算法
- 递归详解

第三章高频面试系列
目录内容:
- 如何高效寻找素数
- 如何高效进行模幂运算
- 如何运用二分查找算法
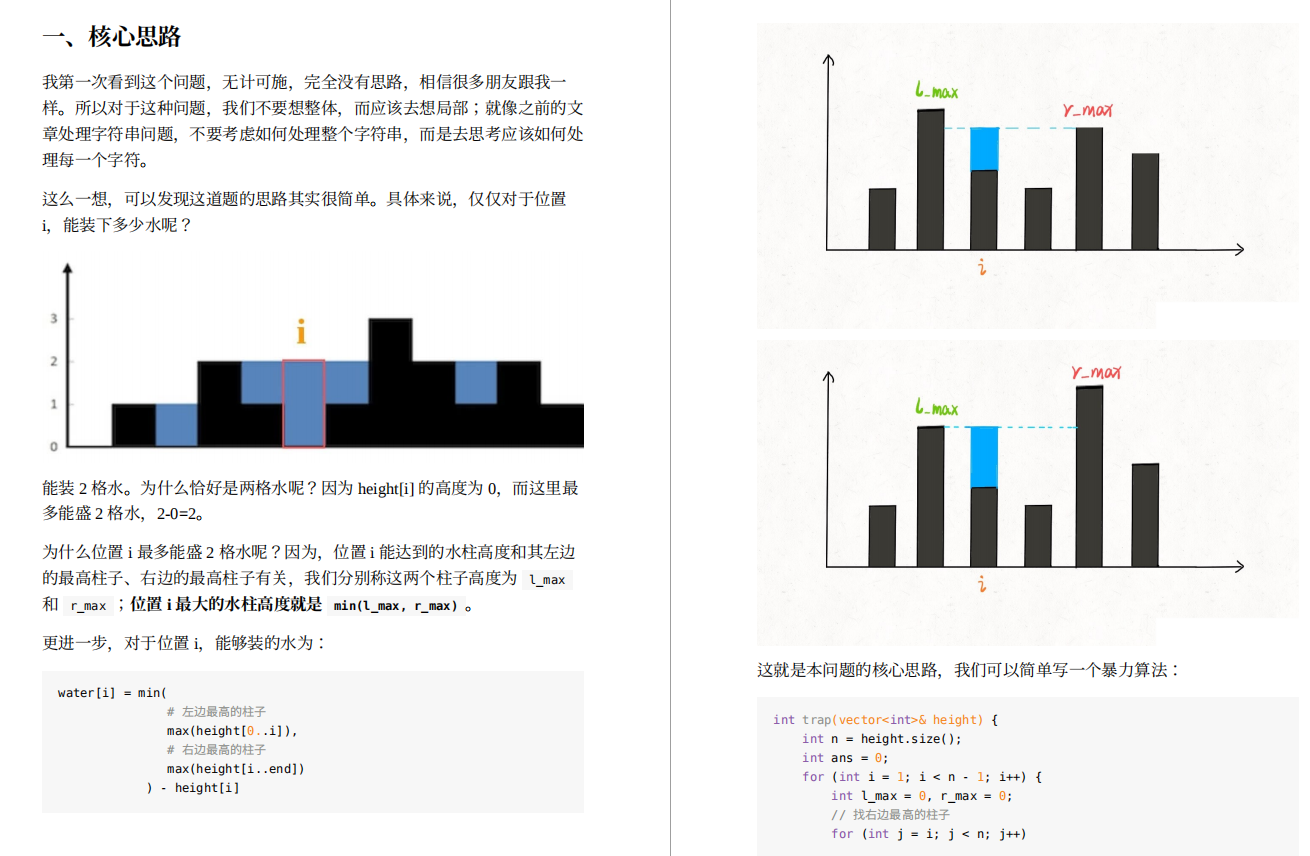
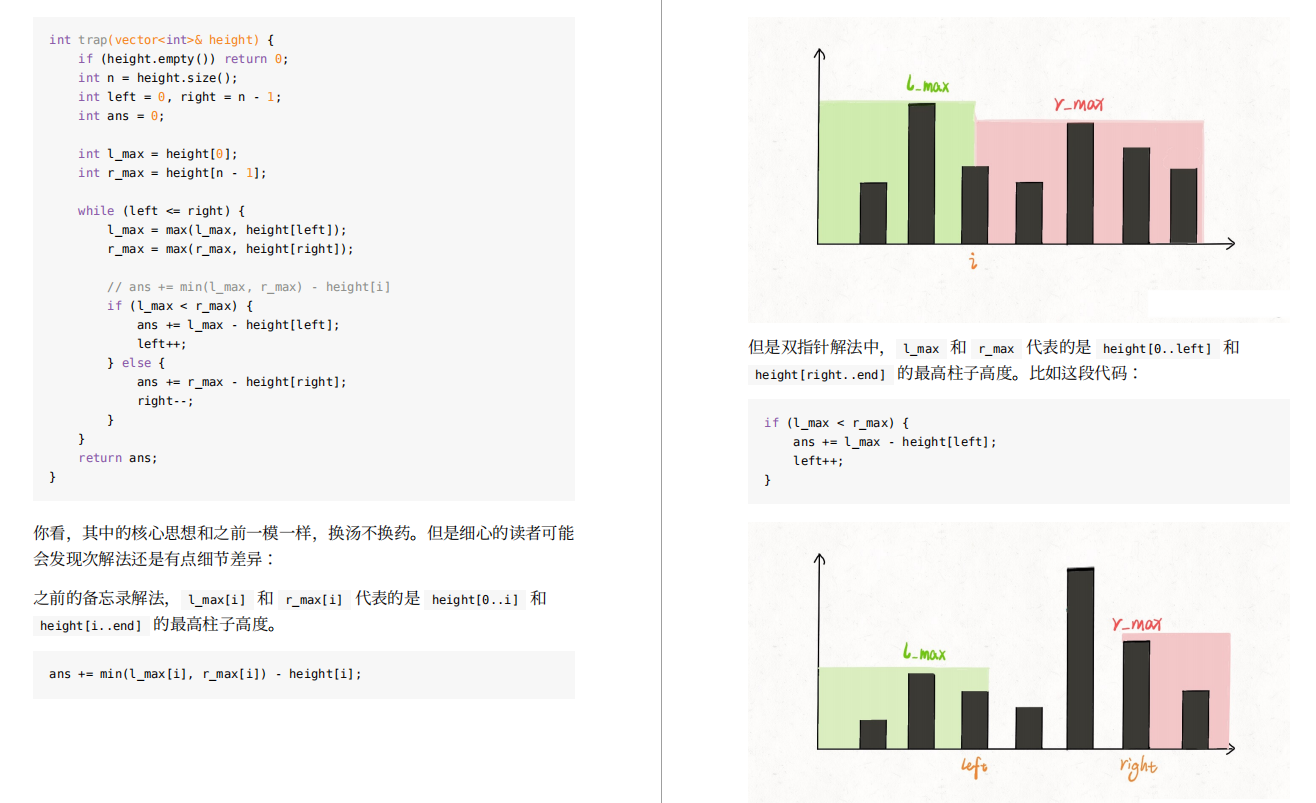
- 如何高效解决接雨水问题
- 如何去除有序数组的重复元素
- 如何寻找最长回文子串
- 如何运用贪心思想玩跳跃游戏
- 如何k个一组反转链表
- 如何判定括号合法性
- 如何寻找缺失的元素
- 如何同时寻找缺失和重复的元素
- 如何判断回文链表
- 如何在无限序列中随机抽取元素
- 如何调度考生的座位
- Union-Find算法详解
- Union-Find算法应用
- 一行代码就能解决的算法题
- 二分查找高效判定子序列


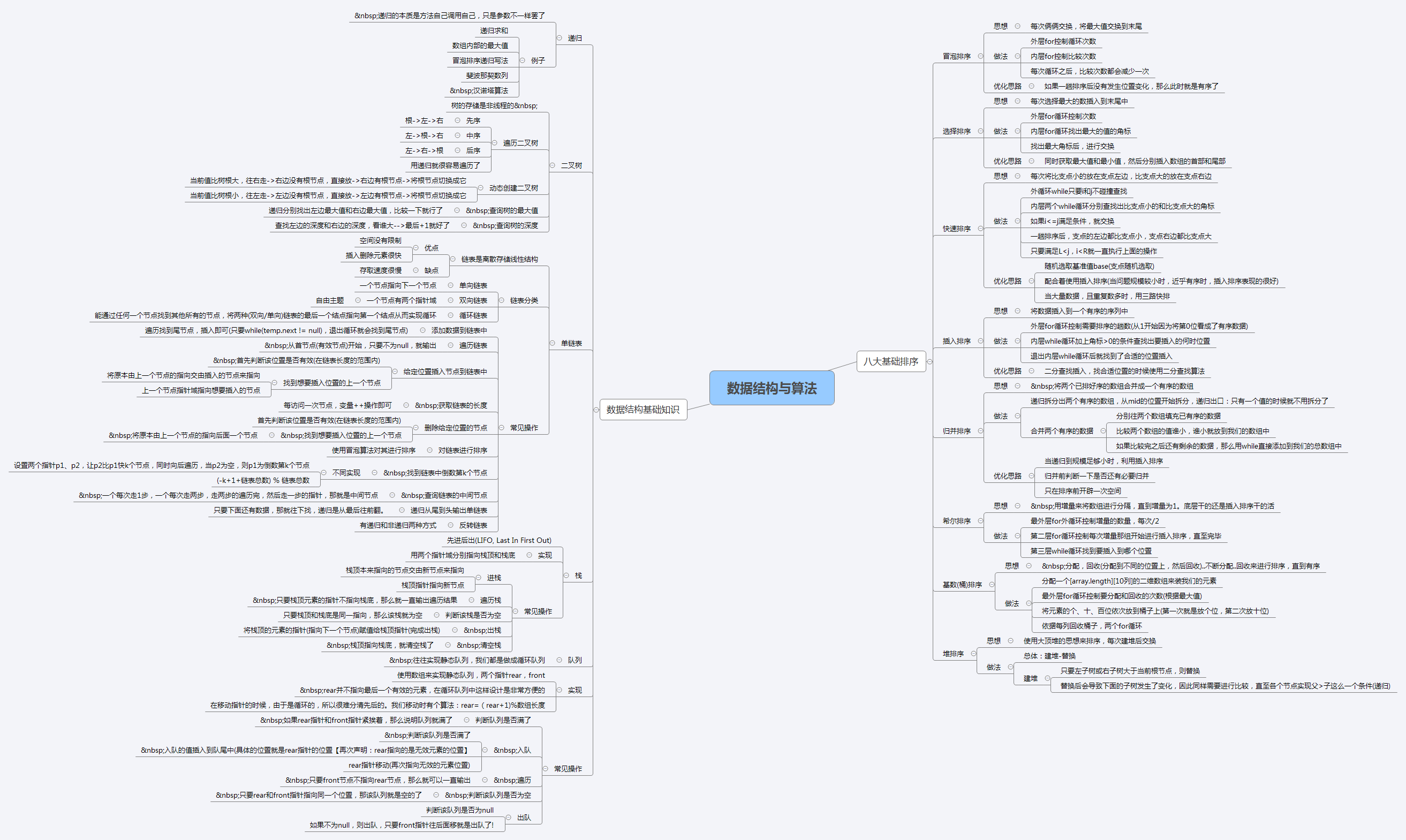
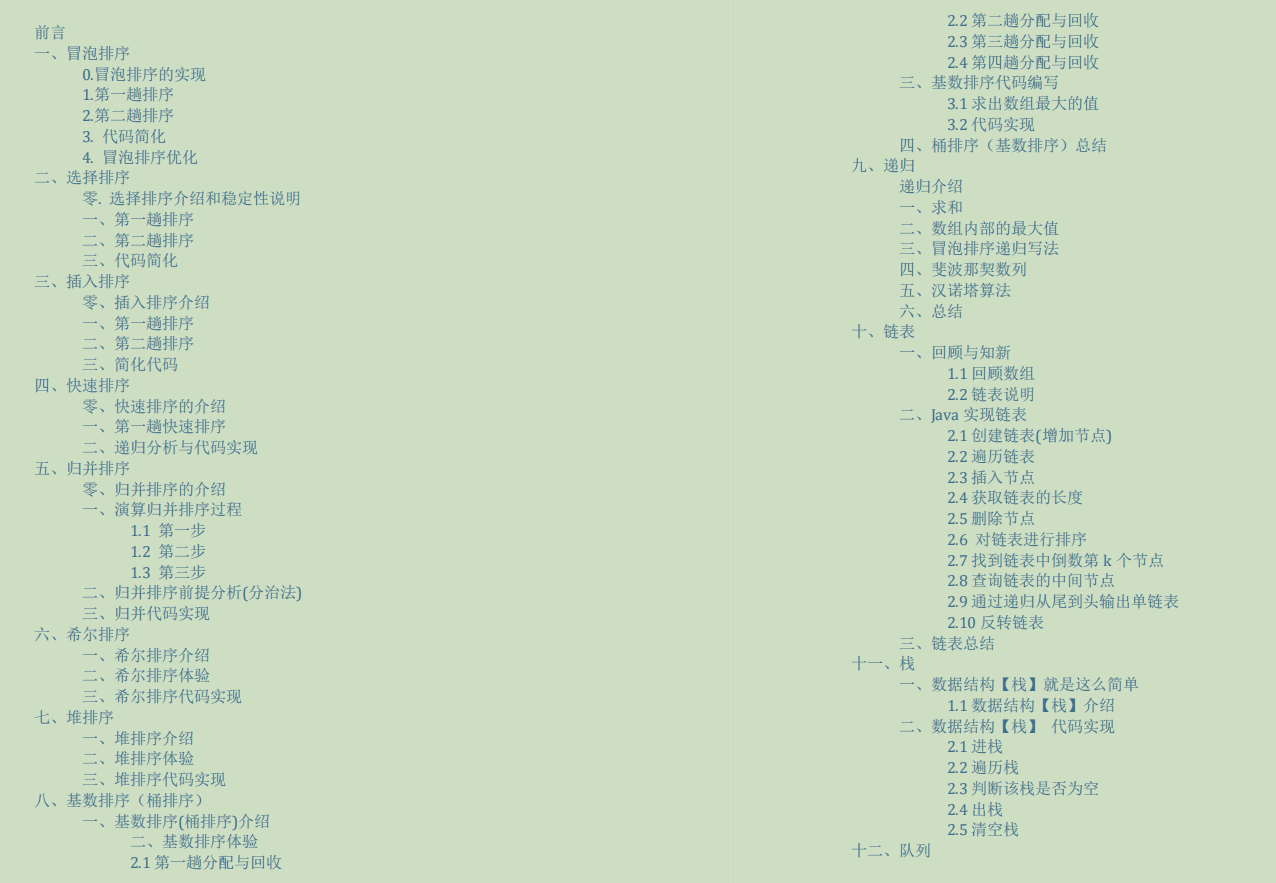
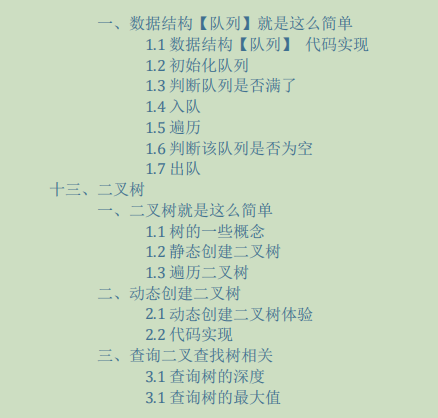
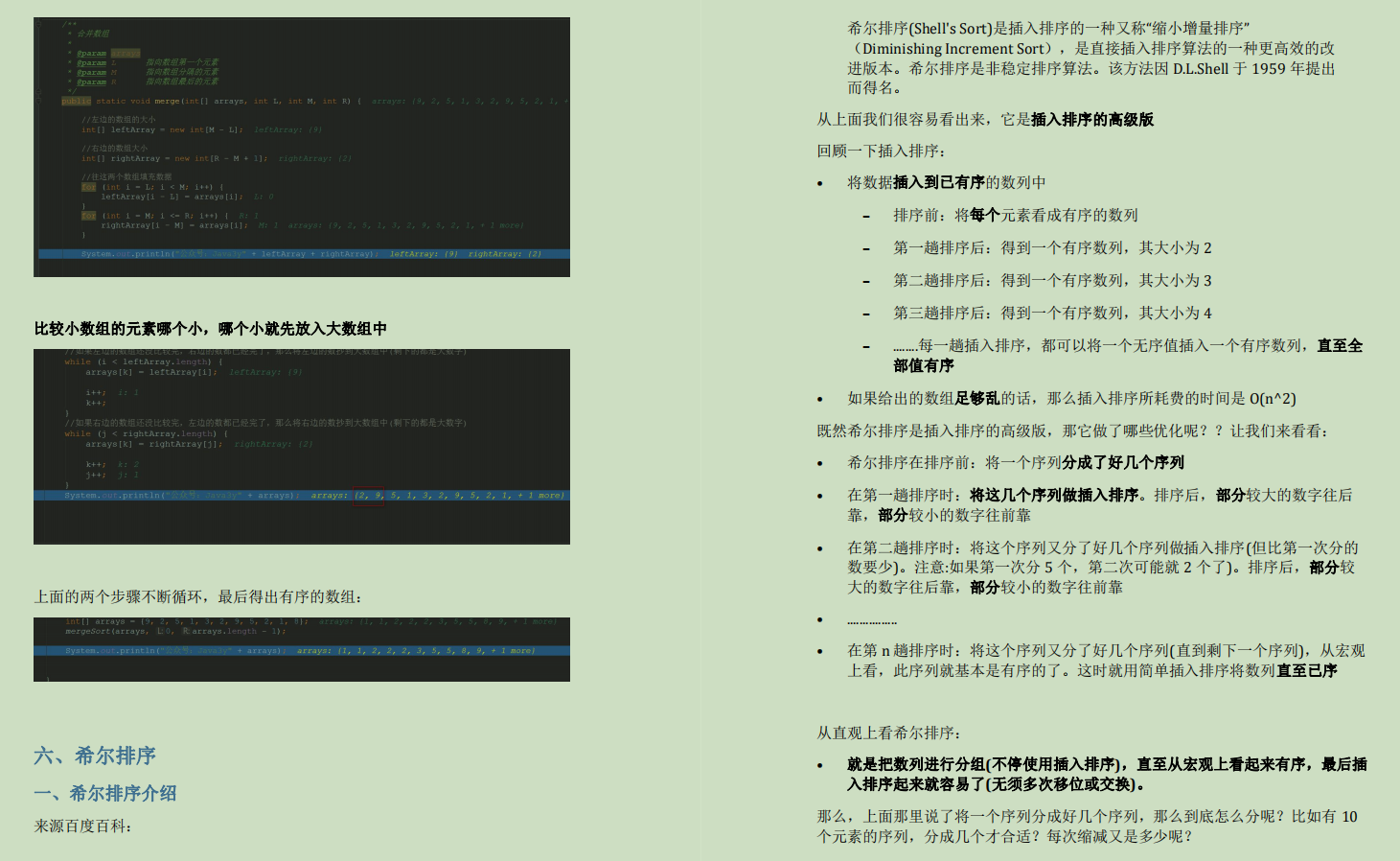
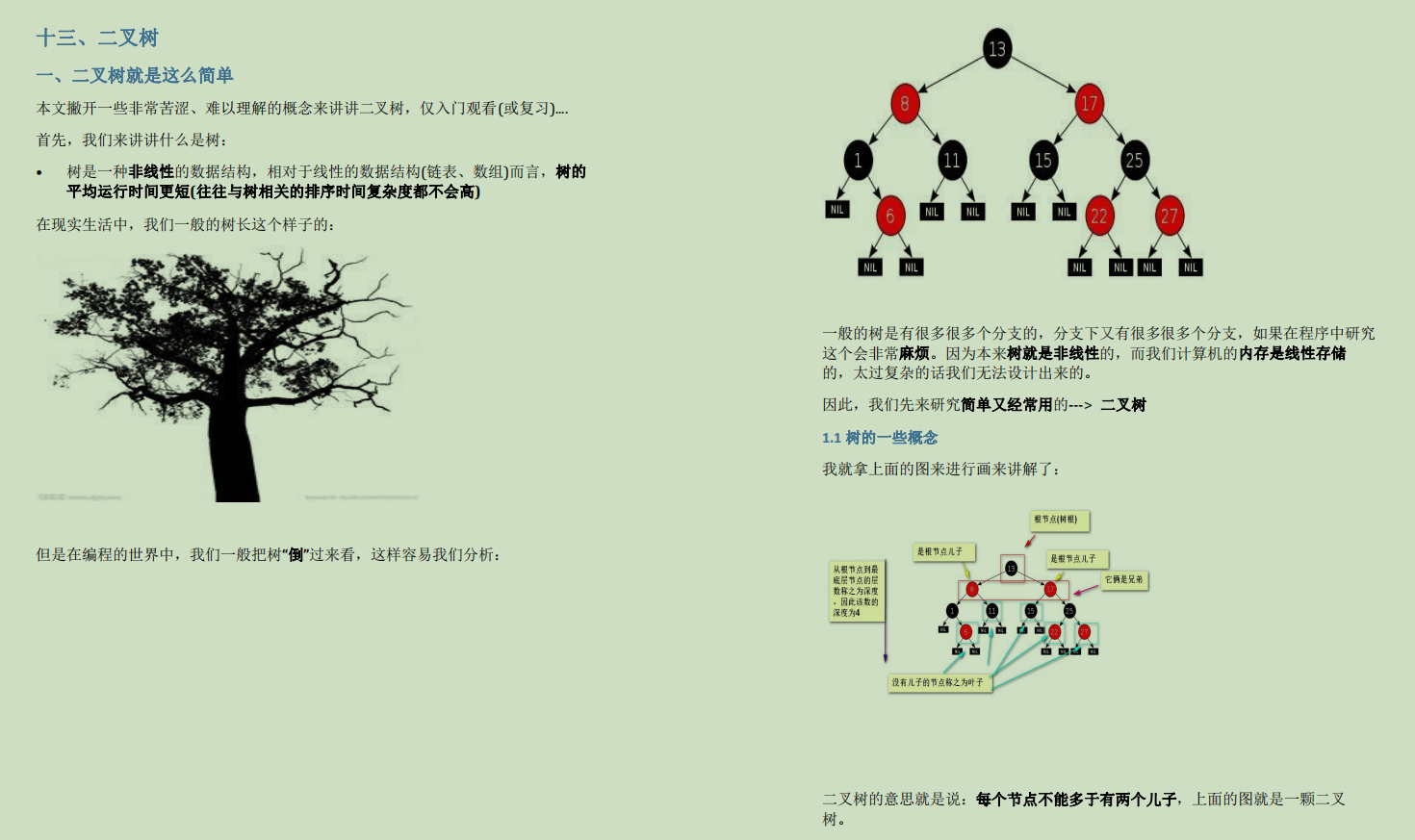
数据结构与排序篇
目录大纲:




最后
以上文章里写到的所有文档资料,均免费分享,有需要的帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取

转载地址:http://odfe.baihongyu.com/
你可能感兴趣的文章
Nodejs中的fs模块的使用
查看>>
NodeJS使用淘宝npm镜像站的各种姿势
查看>>
NodeJs入门知识
查看>>
nodejs包管理工具对比:npm、Yarn、cnpm、npx
查看>>
NodeJs单元测试之 API性能测试
查看>>
nodejs图片转换字节保存
查看>>
nodejs在Liunx上的部署生产方式-PM2
查看>>
nodejs基于art-template模板引擎生成
查看>>
nodejs字符与字节之间的转换
查看>>
NodeJs学习笔记001--npm换源
查看>>
NodeJs学习笔记002--npm常用命令详解
查看>>
nodejs学习笔记一——nodejs安装
查看>>
vue3+Element-plus icon图标无法显示的问题(已解决)
查看>>
NodeJS实现跨域的方法( 4种 )
查看>>
nodejs封装http请求
查看>>
nodejs常用组件
查看>>
nodejs开发公众号报错 40164,白名单配置找不到,竟然是这个原因
查看>>
Nodejs异步回调的处理方法总结
查看>>
NodeJS报错 Fatal error: ENOSPC: System limit for number of file watchers reached, watch ‘...path...‘
查看>>
nodejs支持ssi实现include shtml页面
查看>>